v0.dev: Onze volledige beoordeling (+5 alternatieven)

In de snel veranderende wereld van webontwikkeling worden hulpmiddelen die het maken van webapplicaties vereenvoudigen steeds belangrijker.
Een opvallende oplossing is v0.dev, een AI-gestuurd generatief UI-hulpmiddel ontwikkeld door Vercel.
Deze innovatieve tool zet tekstprompten om in volledig functionele UI-componenten en productieklare code, waardoor workflows voor ontwikkelaars en ontwerpers worden verbeterd.

Met een chat-gebaseerde interface stelt v0.dev gebruikers in staat om hun gewenste UI-elementen te beschrijven, waardoor code wordt gegenereerd die vaak populaire frameworks zoals React, Tailwind CSS en Shadcn componenten omvat. Of je nu een eenvoudige landingspagina of een complex dashboard bouwt, deze tool versnelt het ontwikkelproces aanzienlijk.
Voor webontwikkelaars is het vermogen om snel visueel aantrekkelijke en functionele UI-componenten te maken van grote waarde. v0.dev integreert moeiteloos met moderne technologieën en biedt functies zoals codegeneratie vanuit tekstinstructies of afbeeldinguploads, waardoor het een onmisbare bron is voor het stroomlijnen van werkprocessen.
Deze review verkent de functies van v0.dev, zijn ideale gebruikersgroep, en alternatieve tools. Of je nu een ervaren ontwikkelaar bent of een beginner, inzicht in de mogelijkheden kan je helpen bij het maken van beslissingen voor je volgende project.
Verkenning van v0.dev: Wat Het Is en Hoe Het Werkt
Belangrijkste Kenmerken en Voordelen
v0.dev, ontwikkeld door Vercel Labs, is een door AI aangedreven platform voor generatieve gebruikersinterfaces dat de manier verandert waarop ontwikkelaars UI-componenten maken en integreren. De opvallende functie is het vermogen om UI-componenten te genereren met eenvoudige tekstopdrachten. Deze AI-gestuurde codegeneratie levert hoogwaardige React-code op, geoptimaliseerd voor moderne frontend-frameworks zoals Tailwind CSS en Shadcn UI.
Het platform bevat een verscheidenheid aan gepolijste starter-sjablonen en volledige applicatie-sjablonen, die bijzonder handig zijn voor het starten van nieuwe projecten. Deze sjablonen bevatten vaak integraties met populaire diensten zoals OpenAI en Stripe, wat een stevige basis biedt voor verschillende soorten webapplicaties.
Een ander belangrijk voordeel is de flexibiliteit in maatwerk. Gebruikers kunnen meerdere AI-gestuurde ontwerpen genereren voor snelle prototyping en iteratieve bewerking binnen de v0.dev-interface. Dit vergemakkelijkt snelle feedback en aanpassingen, waardoor het ontwikkelingsproces aanzienlijk wordt gestroomlijnd.

v0.dev integreert ook naadloos met andere tools en frameworks, zoals Figma, waardoor ontwerpers en ontwikkelaars de kloof tussen ontwerp en ontwikkeling kunnen overbruggen. Deze integratie maakt het mogelijk om UI-componenten rechtstreeks uit bestaande ontwerpbestanden te genereren, wat het overdrachtsproces veel soepeler maakt.
Gebruikerservaring: Voor- en Nadelen
Als het gaat om gebruikerservaring, biedt v0.dev verschillende opvallende voordelen. Een van de meest indrukwekkende is de snelheid en real-time voorbeelden.
Door de gewenste UI te beschrijven, genereert v0.dev de code en biedt het een live voorbeeld, waardoor ontwikkelaars de resultaten direct kunnen zien. Deze functie kan de ontwikkelingstijd en bijbehorende kosten met wel 50% verminderen bij bepaalde projecten.
Het gebruiksvriendelijke platform is toegankelijk voor een brede groep gebruikers, van ontwerpers tot ontwikkelaars. De chat-gebaseerde interface, waar gebruikers hun gewenste UI-elementen beschrijven en gegenereerde code ontvangen, is bijzonder intuïtief. Het integreren van v0.dev in bestaande projecten kan echter uitdagender zijn, omdat het beter geschikt is voor nieuwe projecten waar het de initiële basiscode voor de UI kan verzorgen.
Aan de andere kant, hoewel v0.dev veel repetitieve taken automatiseert, elimineert het niet de noodzaak voor een slimme productstrategie, creatief ontwerpen en sterke technische principes. Ontwikkelaars moeten de gegenereerde code verbeteren om ervoor te zorgen dat deze in lijn is met de algemene projectdoelen.
Bovendien betekent de huidige private alpha-status dat sommige functies en integraties nog in ontwikkeling zijn, wat de volledige potentie voor bepaalde gebruikers kan beperken.
Wie Zou v0.dev Moeten Gebruiken?
v0.dev is bijzonder geschikt voor specifieke gebruikers en projecten, waardoor het een onmisbaar hulpmiddel is in bepaalde contexten. Hieronder is een overzicht van wie het meeste voordeel kan halen uit het gebruik van v0.dev:
Ontwikkelaars Gericht op UI-componenten
v0.dev is perfect voor ontwikkelaars die snel UI-componenten voor hun webapplicaties moeten genereren. De mogelijkheid om tekstomschrijvingen om te zetten naar productieklare React-componenten, gestyled met Tailwind CSS, maakt het een doorbraak voor front-end ontwikkeling. Of je nu een nieuwe functie bouwt of een gebruikersinterface prototypeert, v0.dev kan het proces van het creëren van individuele UI-elementen aanzienlijk versnellen.
Snelle Prototyping en Bewijs van Concepten
Voor teams of individuen die snel UI-ideeën willen prototypen of bewijs van concepten willen maken, is v0.dev een uitstekende keuze. De snelle UI-prototypingmogelijkheden stellen ontwikkelaars in staat hun ontwerpen snel te testen en aan te passen, wat belangrijk is in de vroege stadia van projectontwikkeling.
Bovendien helpt deze tool bij het onderhouden van componentbibliotheken en vult het bestaande ontwerpsystemen aan, waardoor het een waardevol hulpmiddel is voor agile ontwikkelteams.
Kleine tot middelgrote projecten
v0.dev is ideaal voor het maken van kleine UI-componenten of het werken aan kleine tot middelgrote projecten waar de nadruk ligt op front-end ontwikkeling. Het is echter mogelijk niet de beste keuze voor full-stack toepassingen of zeer complexe projecten die uitgebreide back-end integratie vereisen.
Hoewel v0.dev is begonnen met het ondersteunen van back-end diensten, inclusief integratie met databases en API-routes, staat deze functie nog in de kinderschoenen en is het mogelijk nog niet sterk genoeg voor grootschalige applicaties.
Designers en Productteams
Hoewel v0.dev voornamelijk gericht is op ontwikkelaars en niet de wireframing- en rijke UI-ontwerp mogelijkheden van andere tools heeft, kan het toch nuttig zijn voor designers en productteams. Designers kunnen v0.dev gebruiken om snel hun ontwerpconcepten tot leven te brengen door ontwerpvoorbeelden of Figma-bestanden te uploaden en interactieve versies te genereren.
Deze functionaliteit helpt de kloof tussen ontwerp en ontwikkeling te overbruggen, waardoor soepelere samenwerking tussen teams mogelijk wordt.
5 Alternatieven voor v0.dev
1. Capacity.so

Capacity.so is een uitstekende vervanger voor v0.dev, met name door zijn sterke backend-systeem en uitgebreide integratiemogelijkheden. Hier zijn enkele belangrijke punten om te overwegen:
Beschrijving: Capacity.so maakt gebruik van de nieuwste AI-modellen om een allesomvattende codeeroplossing te bieden. Het is ontworpen om complexe projecten moeiteloos aan te pakken en biedt een betrouwbaardere en geïntegreerde aanpak vergeleken met v0.dev.
Het platform ondersteunt een breed scala aan integraties, waardoor het zeer veelzijdig is voor verschillende ontwikkelingsbehoeften.
Voordelen: Capacity.so heeft een sterker backend-systeem, wat essentieel is voor het bouwen en onderhouden van complexe applicaties. De integratiemogelijkheden zijn uitgebreid, waardoor naadloze interactie met andere tools en diensten mogelijk is. Bovendien maakt het gebruik van de nieuwste AI-modellen, wat zorgt voor hoogwaardige codegeneratie.
Nadelen: Hoewel Capacity.so een uitgebreide set aan functies biedt, kan het een steilere leercurve hebben vanwege zijn geavanceerde mogelijkheden. Dit kan een uitdaging zijn voor gebruikers die nieuw zijn met AI-gestuurde codeertools.

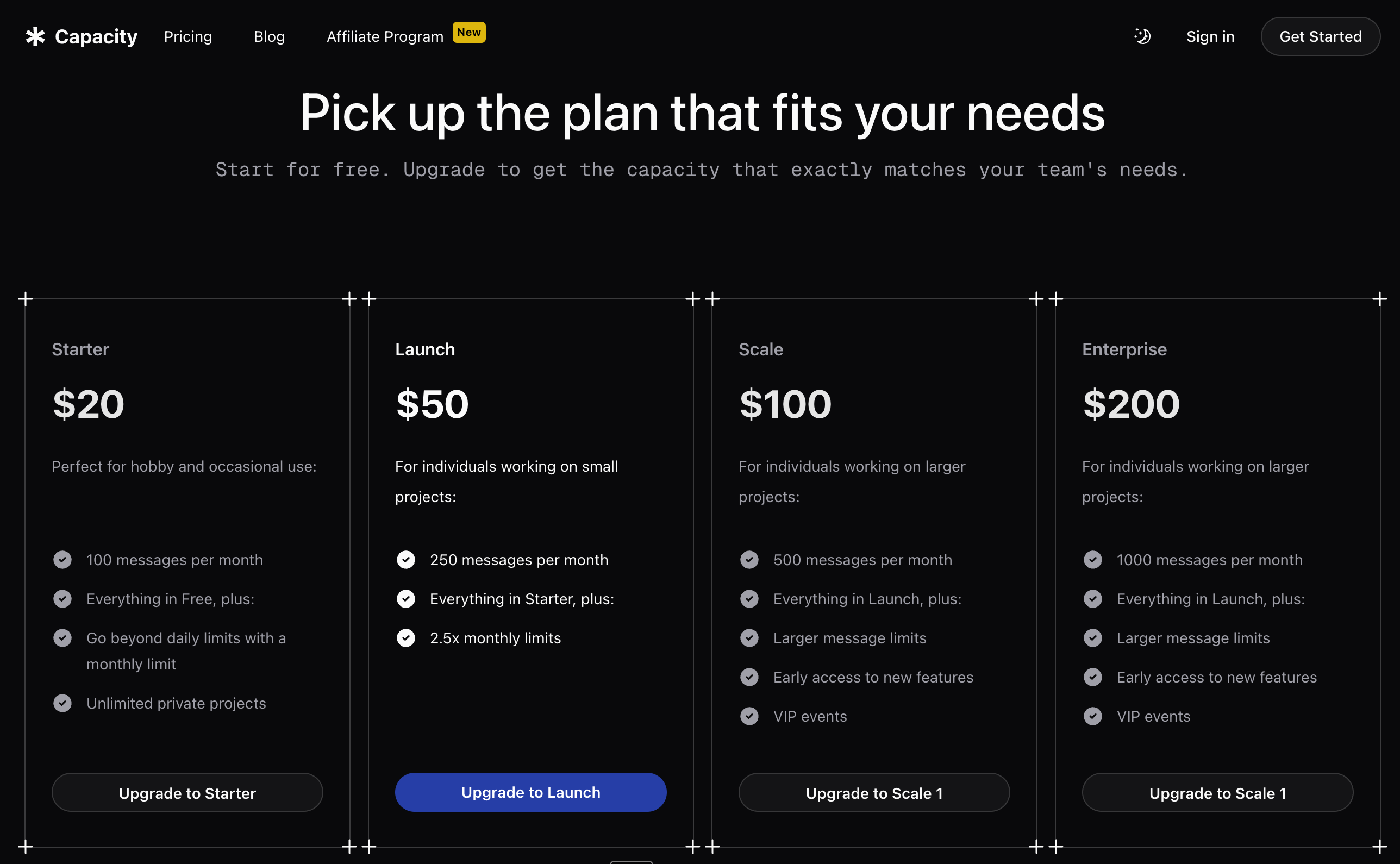
Prijzen: Capacity.so biedt verschillende prijsplannen aan, variërend van gratis tot $200 per maand, afhankelijk van de benodigde functies en ondersteuning. Deze flexibiliteit maakt het toegankelijk voor zowel kleine projecten als grotere ondernemingen.
2. Lovable.dev

Lovable.dev is een andere sterke kandidaat als een alternatief voor v0.dev, vooral voor degenen die sterke backend-integratie en no-code-opties nodig hebben.
Beschrijving: Lovable.dev combineert AI-ondersteunde codering met no-code ontwerp-naar-code conversie, waardoor het een krachtig hulpmiddel is voor het bouwen van hoogwaardige apps. Het is bijzonder geschikt voor backend-rijke toepassingen en biedt sterke integratie met verschillende diensten.
Voordelen: Lovable.dev is geweldig voor kleine statische apps. Het biedt integraties met Supabase voor enkele backend-functionaliteiten.
Nadelen: Hoewel Lovable.dev sterk is aan de voorkant, biedt het mogelijk niet hetzelfde niveau van backend stabiliteit als Capacity.so. De Supabase integratie is altijd moeilijk te gebruiken en kan leiden tot het crashen van apps.

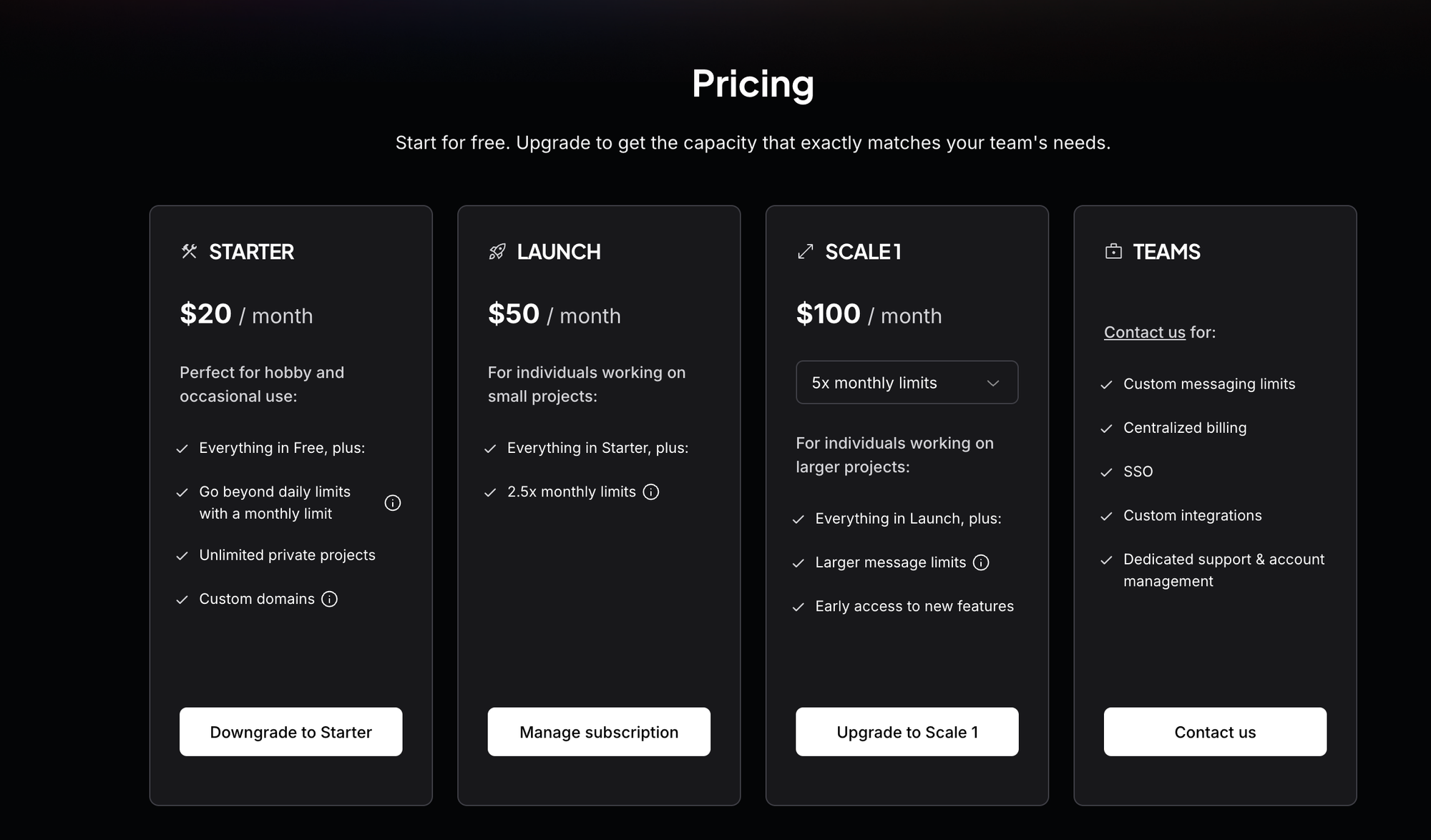
Prijzen: Lovable.dev biedt gratis plannen aan evenals betaalde abonnementen, met prijsdetails beschikbaar op hun website. De gratis plannen bevatten essentiële functies, wat het een geweldige optie maakt voor testen en kleinschalige projecten.
3. Bolt.new

Bolt.new is een zeer schaalbaar en efficiënt alternatief voor v0.dev, bekend om zijn focus op hoogpresterende app-ontwikkeling.
Beschrijving: Bolt.new is ontworpen om applicaties met hoge prestaties te bouwen, met een sterke nadruk op schaalbaarheid en efficiëntie. Het ondersteunt AI-ondersteunde codering en ontwerp-naar-code conversie, waardoor het een veelzijdig hulpmiddel is voor ontwikkelaars.
Voordelen: Bolt.new is uitstekend voor het bouwen van apps die soepel moeten opschalen. Het biedt krachtige AI-functies en no-code opties, wat ervoor zorgt dat applicaties efficiënt draaien, zelfs als ze groeien. Het platform biedt ook realtime samenwerkingstools, wat voordelig is voor teamprojecten.
Nadelen: Hoewel Bolt.new geweldig is voor apps met hoge prestaties, is het misschien niet de beste keuze voor projecten die uitgebreide aanpassing van de front-end UI vereisen. De leercurve kan ook steil zijn vanwege de geavanceerde functies.

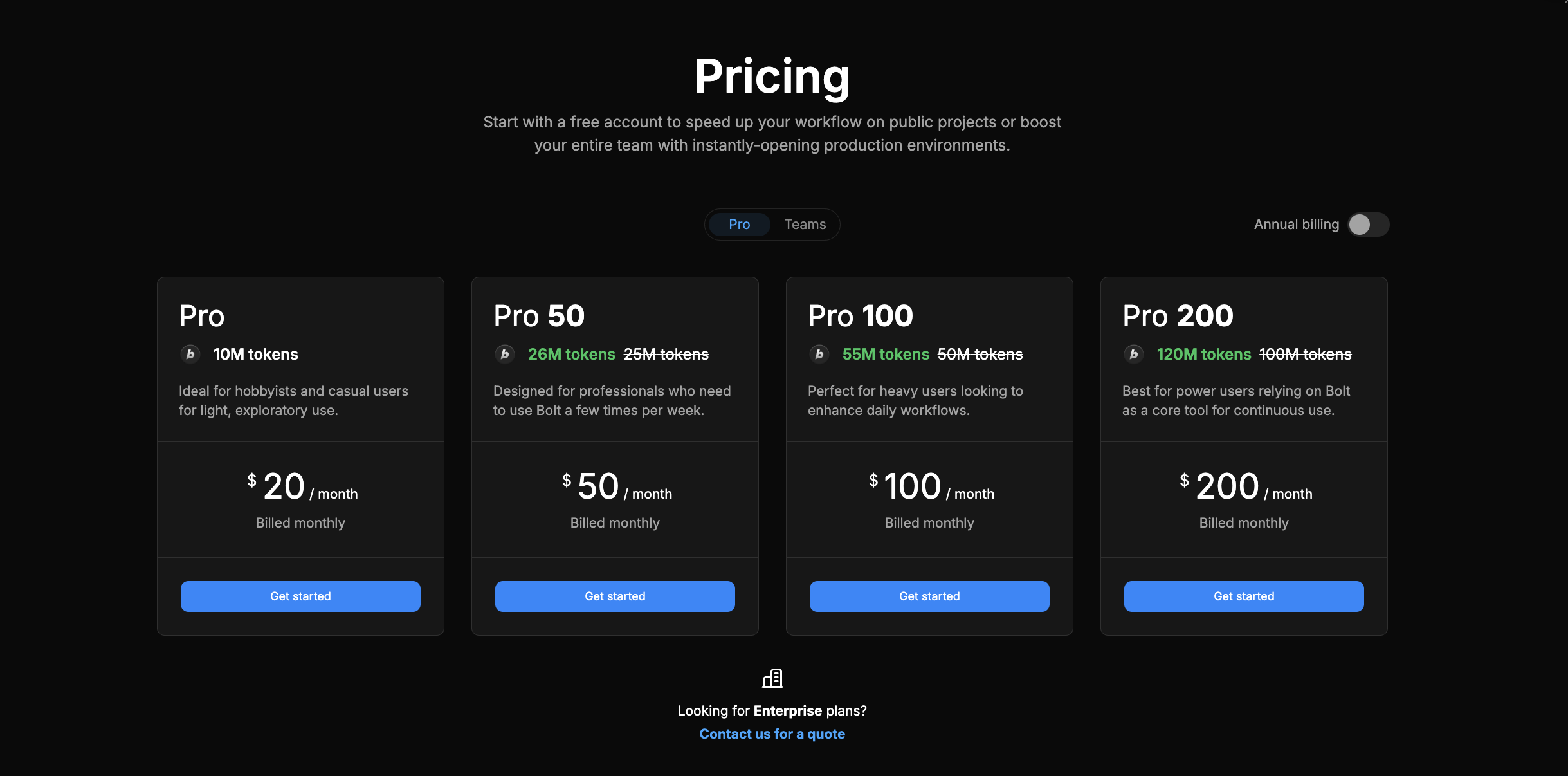
Prijzen: Bolt.new biedt verschillende prijsplannen aan, inclusief gratis opties, om aan verschillende projectbehoeften te voldoen. Prijzen variëren van $20 tot $200 per maand.
4. Cursor

Cursor is een AI-gestuurd hulpmiddel dat zich richt op snel prototypen en efficiënte codegeneratie, wat het een bruikbaar alternatief maakt voor v0.dev.
Beschrijving: Cursor gebruikt AI om codecomponenten te genereren vanuit tekstbeschrijvingen of afbeeldingen, vergelijkbaar met v0.dev. Het is ontworpen om het ontwikkelingsproces te versnellen door repetitieve programmeertaken te automatiseren en realtime voorvertoningen te bieden.
Voordelen: Cursor blinkt uit in snel prototypen, waardoor ontwikkelaars snel UI-componenten kunnen maken en bijwerken zonder handmatig te coderen. Het ondersteunt ook meerdere raamwerken zoals React, Vue en Svelte, wat het veelzijdig maakt voor verschillende ontwikkelbehoeften.
Nadelen: Hoewel Cursor krachtig is voor front-end ontwikkeling, kan het de sterke backend-integratie missen die door sommige andere alternatieven wordt geboden. Bovendien kan het enige tijd duren om te wennen aan de unieke werkwijze.

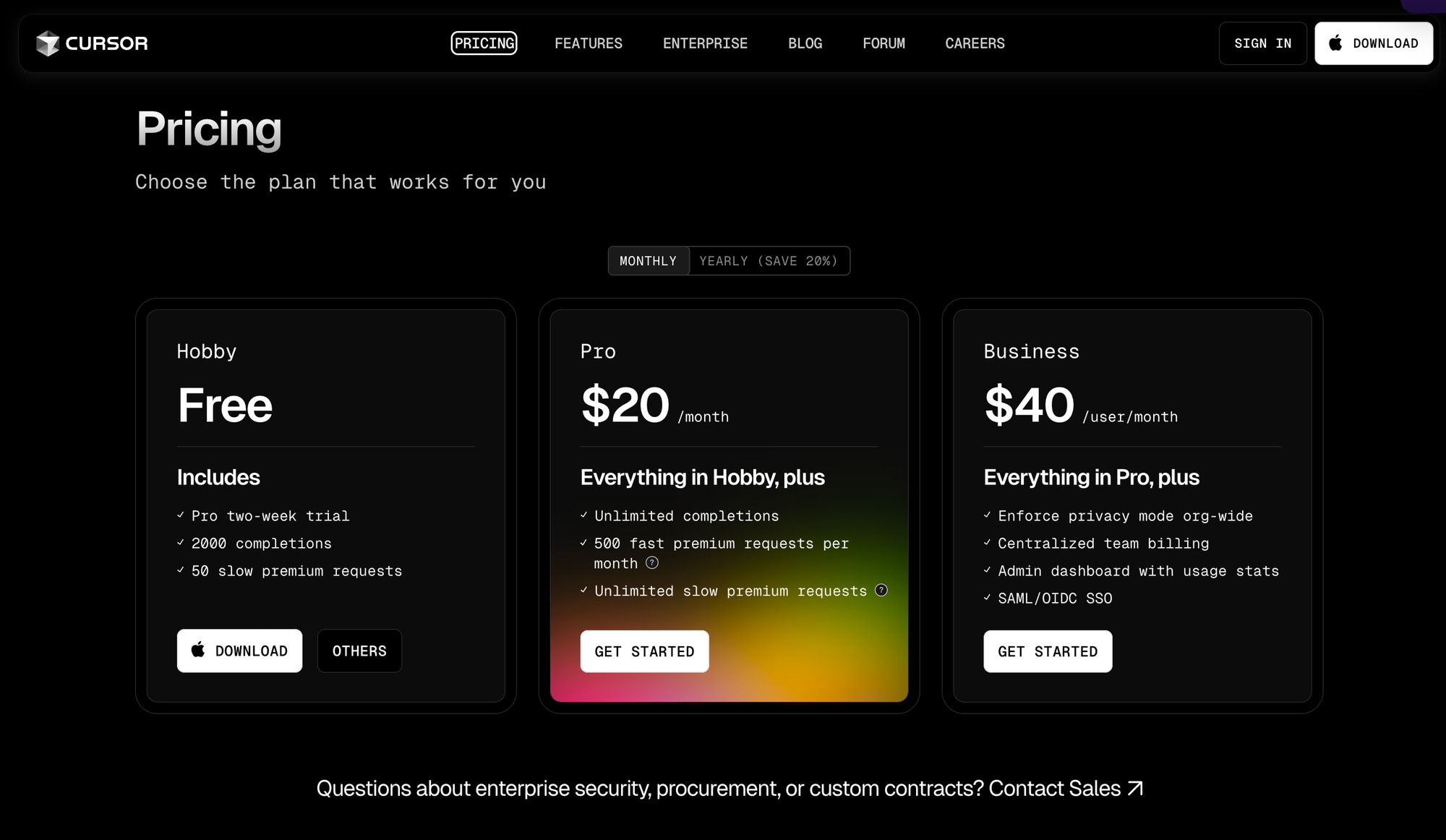
Prijzen: Cursor tarieven variëren van $0 tot $40 per maand.
5. Creatr

Creatr is een AI-gedreven hulpmiddel ontworpen om ontwikkelaars te helpen snel webapplicaties te bouwen. Echter, het heeft minder documentatie in vergelijking met andere alternatieven op de markt.
Beschrijving: Creatr vereenvoudigt het proces van webontwikkeling door AI te gebruiken om code te genereren vanuit tekstprompts of ontwerpbestanden. Het legt de nadruk op gebruiksvriendelijkheid en efficiëntie, waardoor het een haalbare optie is voor ontwikkelaars die op zoek zijn naar alternatieven voor v0.dev.
Voordelen: De tool heeft een eenvoudige en intuïtieve interface, waardoor ontwikkelaars UI-componenten gemakkelijk kunnen maken. Het ondersteunt ook integratie met verschillende frameworks en diensten, hoewel de specificaties van deze integraties niet zo uitgebreid gedocumenteerd zijn als die van andere tools.
Nadelen: Vanwege de beperkte documentatie kunnen bronnen om te leren en problemen op te lossen schaars zijn. Bovendien zijn de functies en mogelijkheden mogelijk niet zo uitgebreid als die van meer gevestigde hulpmiddelen.

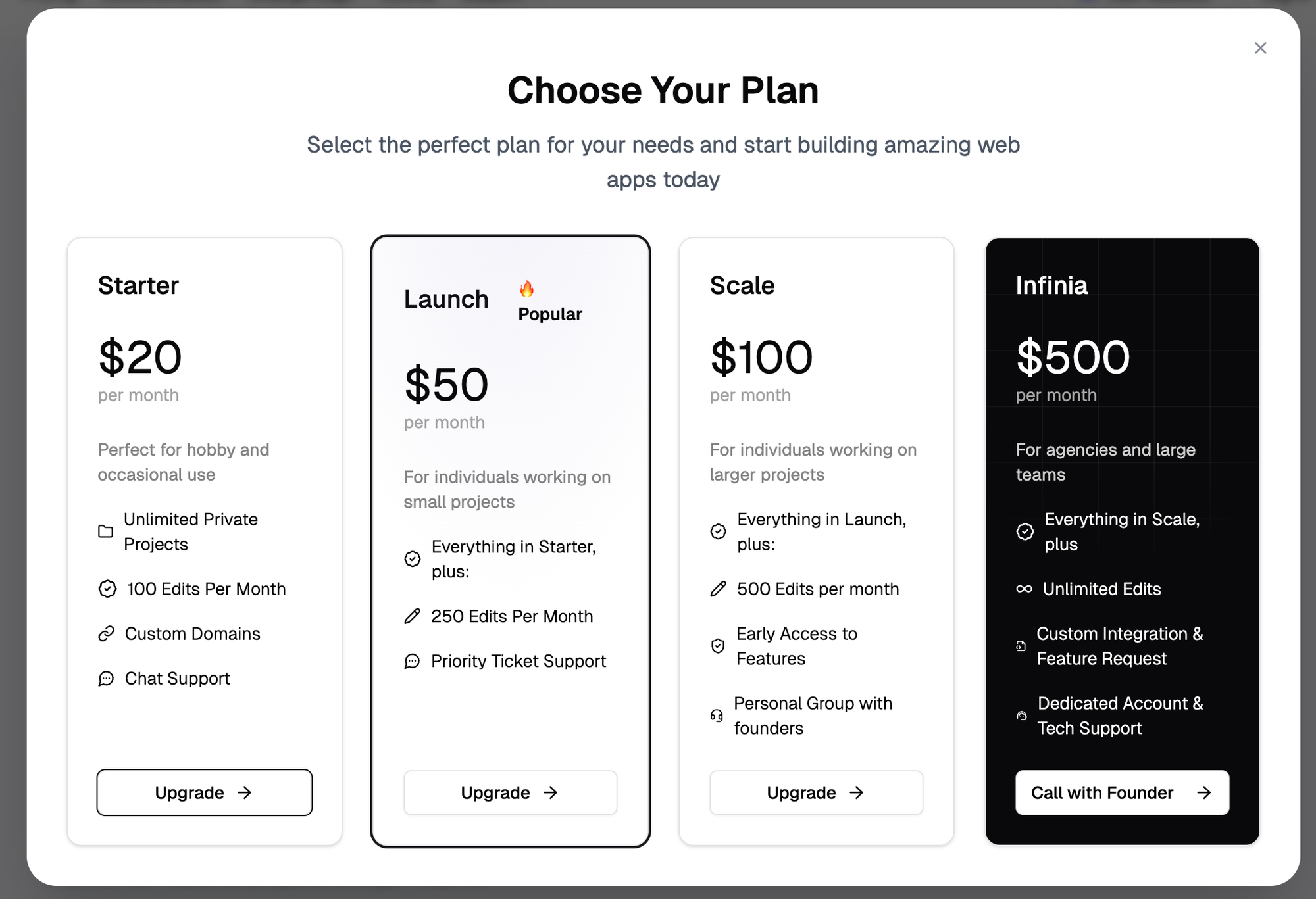
Prijzen: de prijzen van getCreatr variëren van $20 tot $500 per maand.
Onze Laatste Beoordeling van v0.dev
v0.dev heeft ongetwijfeld een revolutie teweeggebracht in de manier waarop ontwikkelaars UI-ontwikkeling benaderen, door een krachtig hulpmiddel te bieden voor het genereren van React-componenten uit eenvoudige Engelse beschrijvingen. Het is echter essentieel om de sterke punten en beperkingen ervan te begrijpen om de voordelen ervan optimaal te benutten.
v0.dev blinkt uit in het genereren van basis UI-elementen, waardoor het perfect is om projecten op gang te brengen of nieuwe ontwerppatronen te leren. Het verhelpt veelvoorkomende uitdagingen zoals het perfectioneren van layouts, het beheren van CSS en het opzetten van componentbibliotheken. Hierdoor wordt het UI-ontwikkelingsproces gestroomlijnd en de efficiëntie verhoogd.
Echter, v0.dev is niet ontworpen om complexe toepassingslogica aan te kunnen of om volledig productieklare code te produceren voor full-stack applicaties. De back-end capaciteiten zijn beperkt, en het heeft moeite met grootschalige applicaties en ingewikkelde werkstromen. Dit maakt het minder effectief voor projecten die robuuste back-end integratie en schaalbaarheid vereisen.
Als je op zoek bent naar het maken van kleine tot middelgrote UI-componenten of een tool nodig hebt om snel te prototypen en je UI-ontwerpen aan te passen, is v0.dev een uitstekende keuze. Echter, voor het bouwen van full-stack applicaties, kun je overwegen om alternatieven zoals Capacity.so te gebruiken.
Capacity.so biedt een sterker backendsysteem, uitgebreide integraties, en de mogelijkheid om complexe projecten aan te pakken, wat het de ideale tool maakt voor het creëren van full-stack apps.
Samengevat, hoewel v0.dev een grote verandering is voor front-end UI-ontwikkeling, is het belangrijk om je verwachtingen af te stemmen op wat het kan. Voor kleinere UI-projecten of snelle prototypen is v0.dev ongeëvenaard. Voor meer complexe en full-stack applicaties bieden tools zoals Capacity.so echter de nodige robuustheid en schaalbaarheid.
Conclusie
Concluderend, v0.dev van Vercel is een innovatief hulpmiddel dat de creatie van UI-componenten revolutioneert door middel van natuurlijke taalopdrachten en geavanceerde webtechnologieën zoals React, Next.js en Tailwind CSS. Het is met name geschikt voor snel prototypen, het maken van kleine tot middelgrote UI-componenten en het optimaliseren van de front-end ontwikkelworkflow. Echter, voor complexere projecten of volledige applicaties kunnen tools zoals Capacity.so een betere keuze zijn vanwege hun geavanceerde backend-mogelijkheden en uitgebreide integratieopties.
Om de voordelen van v0.dev te maximaliseren, begin met het bouwen van eenvoudige componenten, zorg ervoor dat je beschrijvingen duidelijk en nauwkeurig zijn, en plan hoe de gegenereerde code naadloos in de structuur van je bestaande project past. Of je nu een ervaren ontwikkelaar bent of nieuw in webontwikkeling, v0.dev en zijn alternatieven bieden krachtige oplossingen om je werkproces te versnellen.
Verken deze tools en ontdek hoe ze je ontwikkelingsproces kunnen transformeren.
FAQ
Wat zijn de kernfuncties van v0.dev door Vercel Labs?
De kernfuncties van v0.dev door Vercel Labs zijn onder andere:
- Door AI gegenereerde React-code
- Ondersteuning voor Shadcn UI en Tailwind CSS
- Generatie van responsieve, visueel aantrekkelijke UI's vanuit tekstinstructies
- Productie van herbruikbare UI-componenten
- Directe prototyping en contextbewuste aanpassing
- Naadloze integratie met bestaande tools zoals Next.js en Vercel
Hoe vergelijkt v0.dev zich met andere tools zoals Webcrumbs Frontend AI op het gebied van aanpassing en design-naar-code ervaring?
v0.dev valt op door de naadloze integratie met moderne webtechnologieën zoals React, Tailwind CSS en Shadcn UI, wat hoog aanpasbare UI-componenten mogelijk maakt via eenvoudige tekstinstructies. Het biedt iteratieve bewerking, meerdere ontwerpopties en directe codegeneratie, wat tools zoals Webcrumbs Frontend AI kan overtreffen op het gebied van efficiëntie en flexibiliteit bij design-naar-code.
Kan v0.dev back-end services genereren, en zo ja, hoe integreert het met databases en API-routes?
v0.dev kan back-end services genereren, inclusief integratie met databases en API-routes. Het is begonnen met het ondersteunen van full-stack ontwikkeling, wat betekent dat het meerdere bestanden in één keer kan genereren. Dit omvat sterke server-side ondersteuning, hoewel de mogelijkheden van de back-end nog in ontwikkeling zijn.
Wat zijn enkele van de beste alternatieven voor v0.dev voor snelle UI-prototyping en full-stack ontwikkeling?
Voor snelle UI-prototyping en full-stack ontwikkeling zijn enkele alternatieven voor v0.dev onder andere:
- Bolt.new: Biedt mogelijkheden voor het maken van prototypes voor front-end en full-stack, real-time debugging en aanpassing van implementatieprocessen, allemaal in een browser-gebaseerde omgeving.
- Subframe: Biedt een visuele editor met drag-en-drop functionaliteit, real-time samenwerking en hoogwaardige codegeneratie, wat het geschikt maakt voor zowel ontwerpers als ontwikkelaars.
- Flatlogic: Maakt het mogelijk om prototypes te maken met een sterke focus op backend met vooraf gebouwde templates, ter ondersteuning van full-stack apps met integratie in back-end services en databases.
